
在CSS中,定位(Positioning)是控制元素在页面上如何定位和显示的一种机制。
它主要包括四种属性:
静态定位(static)
相对定位(relative)
绝对定位(absolute)
固定定位(fixed)
css的定位属性position:fixed是什么意思?position是“位置”、“放置方式”的意思,fixed是“固定的”、“不变的”的意思,那么position:fixed指的是固定定位的意思。
如果某元素添加了position:fixed属性,会把该元素设置为固定定位,该元素会变成一个有框的空间,简单理解就是,添加了position:fixed属性的元素,会浮起来,相对于浏览器窗口进行定位。
不管这个位置新增加了什么内容,也不管这个页面如何滚动,这个元素都只会出现在相对于浏览器窗口所在的位置。
css的定位属性position:fixed怎么用?
通过添加以下的值:left(左边)、 top(顶部)、 right(右边) 、 bottom(底部) 改变该元素的位置,举例如下:
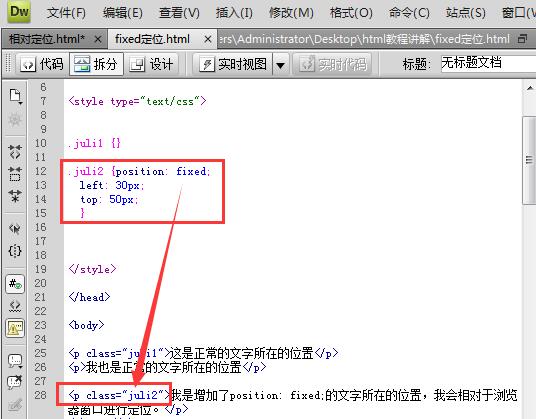
如果left设置为30像素,写法:left: 30px;,那么会在元素左边创建30像素的空间,也就是将元素向右移动。
如果将top设置为50px,写法:top: 50px;,那么框将在相对于浏览器窗口顶部的下面50像素的地方,也就是将元素从顶部往下增加50像素的空间。
同理,负值也是一样,比如:
如果right设置为-20像素,写法:right: -20px;,那么会在元素右边减少 20 像素的空间,也就是将元素向右移动。
网友们要注意正值和负值控制的方向是相反的:
如果right设置为20像素,写法:right: 20px;,那么会在元素右边增加 20 像素的空间,也就是将元素向左移动。
如果将bottom设置为-50px,写法:bottom: -50px;,那么框将在相对于浏览器窗口底部减少50像素的空间,也就是将元素向下移动。
如果将bottom设置为50px,写法:bottom: 50px;,那么框将在相对于浏览器窗口底部增加50像素的空间,也就是将元素向上移动。
光是这样看,估计网友们已经看晕了,其实自己动手设置一下值,比如:

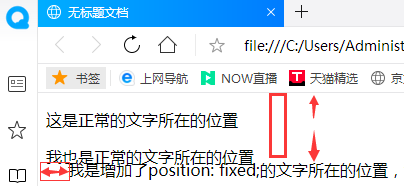
然后,看看他的位置变化,就很清楚了,效果如图:

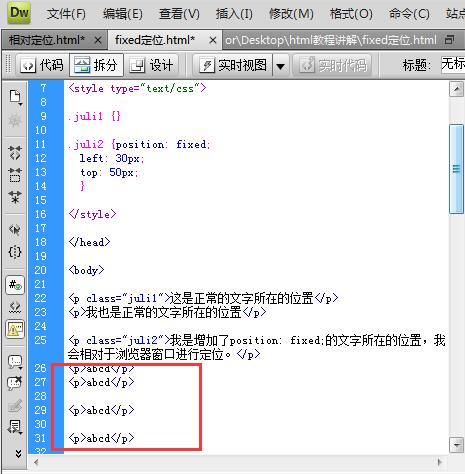
为了让网友们更容易理解,范如乐再上面的例子中,添加了很多行p元素,效果如图:

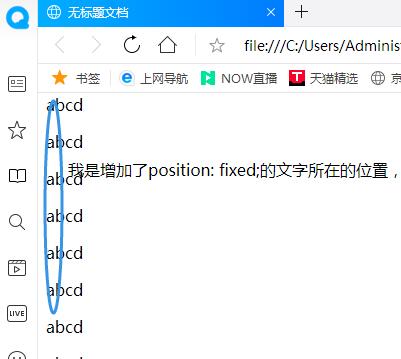
这个时候,我滚动浏览器的窗口,这个元素的位置也跟着滚动了:

从截图可以看到,不管浏览器的窗口发生什么变化,该元素的位置都只会相对于浏览器窗口进行定位。
免费注册:https://www.50yun.net/col-reg/

![[prov_or_city]网站制作咨询电话](/template/default/index/img/ren.png)
![[prov_or_city]网站制作](/template/default/index/img/menu.png)










 贵公网安备 52060202000214号
贵公网安备 52060202000214号



